العمل في مجال التصميم يتطلب معرفة جيدة وفهم لكيفيّة استخدام الخطوط المختلفة والدمج بينها، حيث يُسهم التنسيق الصحيح والجيّد للنص واختيار نوع الخطوط في إضافة الاحترافية لعملك، ويُعدّ بمثابة اللمسة التي تميّز العمل الاحترافي عن العمل العادي. هناك آلاف الخطوط المتاحة للاستخدام، أشهرها يقع ضمن عائلتين أساسيتين من الخطوط هما Serif وSans Serif. في الغالب سيكون من الصعب اختيار خط واحد فقط، فإن كنت مصمم ستفهم ذلك تماماً، أمّا بالنسبة لمن لم يدرس أو يعمل في هذا المجال سيكون الأمر محيراً جداً.
إن عائلتيّ الخطوط الرئيسيتين Serif وSans Serif اللتين أسلفنا ذكرهما تضمان أكثر الخطوط شيوعاً، كما أن المقارنة والاختيار بين خطوطهما لأمرٌ صعبٌ للغاية. لكن لا تقلق، ففي مقالنا هذا سنتعرف على العائلتين، وعلى الاختلافات الأساسية بينهما، وكيف تختار الخطوط الأفضل لمشروعك، لتترك بصمتك التصميميّة وتحصل على الشكل الذي ترغب به.
ما هي خطوط Serif وSans Serif وما الاختلاف بينها؟

الخطوط المُذيّلة Serif

هي الخطوط التي تحوي ضربات حبر زخرفيّة (ذيول) توسع نهايات الأحرف، والتي تظهر على جميع هذه الأحرف بمختلف حالاتها (Upper and Lower case)، وعلى الأعداد والرموز ومختلف المحارف ضمن عائلة الخطوط هذه، ويُعتقد أنّ أصل هذه الذيول (Serifs) يعود إلى نقش الأحرف اللاتينية على الحجارة في الآثار الرومانية.
تستخدم الخطوط Serif عادةً مع النصوص الطويلة، كالكتب والصحف ومعظم المجلات، كما أن معظم التصاميم الحديثة لمواقع الويب تستخدم هذه الخطوط في عناوين الموقع، وبشكل عام استخدامها يعتمد على الشعور المراد إيصاله للقارئ، فالمشاعر المرتبطة بهذه الخطوط تتنوع ما بين الكلاسيكية والأناقة والثقة والرسميّة.
الخطوط غير المُذيّلة Sans Serif

المعنى الحرفي لكلمة Sans هو بدون أو من غير، لذلك فالخطوط San Serif هي الخطوط التي لا تحوي حروفها أي ضربات حبر أو ذيول إضافية، وتتميز بسماكة محددة للخط الخاص بالحرف، أي أنّ لبداية الحرف ونهايته سماكة متماثلة تماماً، وهي أكثر حداثةً وتضم أشكالاً متنوعة، كما أنّها أبسط من الخطوط السابقة، وقد ظهرت هذه الخطوط لأول مرة في عام 1805 في الإعلام المطبوع، واكتسبت شهرة كبيرة لوضوحها وسهولة قراءتها.
تستخدم الخطوط Sans Serif في تصاميم الويب وكتل النص الصغيرة، فبساطة هذه الخطوط تجعل قراءتها أسهل ولا سيما في الشاشات صغيرة الحجم كشاشات الهواتف الذكية، ولهذا السبب تستخدم بكثرة في صفحات الويب، كما أنّ المشاعر المرتبطة بهذه الخطوط هي الوضوح والحداثة والمباشرة والودية.
أشهر عائلات الخطوط Serif وSans Serif
بالنسبة لعائلة الخطوط Serif فتقسم إلى 4 عائلات فرعية وهي:
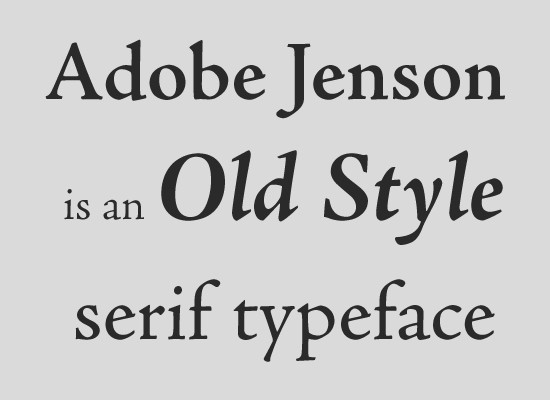
عائلة نمط قديم Old style
هي أقدم عائلة فرعية من عائلات Serif، تتضمن خطوطاً مثل Adobe Jenson ويعود مظهرها إلى القرن الرابع عشر.

العائلة الانتقالية Transitional
مظهرها أحدث من العائلة السابقة، وتتضمن خطوطاً مثل Times New Roman و Baskerville.

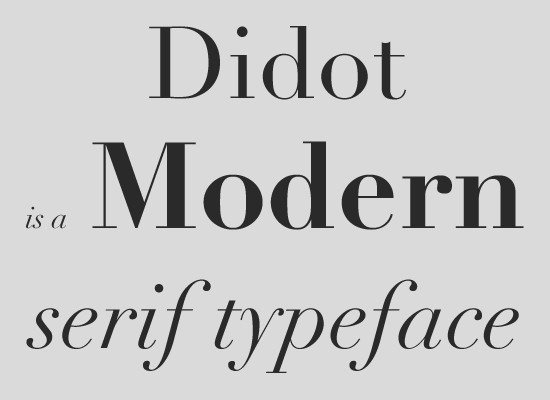
العائلة الحديثة Modern
هي العائلة الأكثر حداثة، وتتضمن خطوطاً مثل Didot، وهو الخط المستخدم في غلاف مجلة Vogue الشهيرة.

العائلة Slab-Serif
هي عائلة تمتلك ذيولًا أقل سماكةً من سابقاتها، وتتضمن خطوطاً مثل American Typewriter.

أمّا بالنسبة لعائلة الخطوط Sans serif فتقسم أيضا إلى 4 عائلات فرعية وهي:
العائلة Grotesque
وهي العائلة الأقدم، وتتضمن خطوطاً مثل News Gothic.

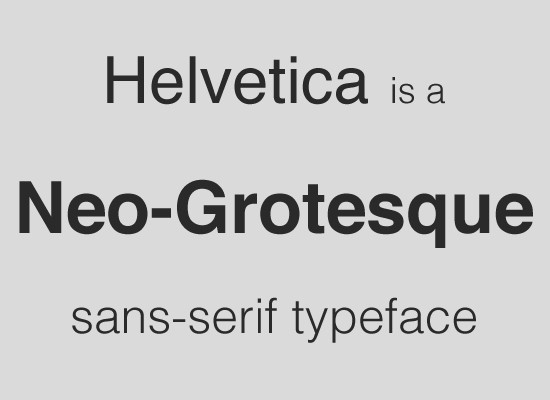
العائلة Neo-Grotesque
وهي أكثر حداثةً من سابقتها، تتضمن خطوطاً مثل Helvetica.

العائلة Humanist
العائلة الأحدث، وتتضمن خطوطاً مثل Gill Sans.

العائلة الهندسيّة Geometric
وهي عائلة مبنية على الأشكال الهندسية، وتتضمن خطوطاً مثل Futura.

بعض الأخطاء الشائعة حول الخطوط Serif وSans Serif
الخطوط Serif مخصصة للطباعة
كانت الخطوط Serif تستخدم للطباعة فقط، بينما استخدمت الخطوط Sans Serif لكتابة المحتوى الذي سيعرض على الشاشات، وذلك باعتبار أنّ دقّة الشاشات في ذلك الوقت لم تكن جيّدة بما فيه الكفاية مقارنةً بمواد الطباعة، وبالتالي كان من الصعب قراءة الخطوط Serif بشكل واضح عليها، أمّا اليوم ومع التقدم الكبير في صناعة الشاشات، والتي أصبحت عالية الدقّة، باتت هذه المشكلة من الماضي، ويمكن استخدام الخطوط Serif وSans Serif بدون أي مشاكل.
الخطوط Serif أكثر قابلية للقراءة
كان هناك اعتقاد سائد بأنّ الخطوط Serif أكثر قابلية للقراءة، ويعود ذلك إلى الذيول الموجودة فيها، إذ كانت الفكرة معتمدة على أنّ العين تلاحق خط من النص، وذيول الخطوط Serif تساعدها على ذلك، مما يجعل القراءة أكثر سهولة، إلّا أنّ هذه الفكرة خاطئة تماماً، حيث أنّ العين تتحرك بعدد من القفزات، والحركة بين هذه القفزات سريعة جداً لدرجة تجعل تلقي أي معلومة خلال هذه الحركة أمراً مستحيلاً.
الخطوط Sans Serif غير رسمية
حقيقةً، إن استخدام الخطوط Sans Serif في رسالتك لن يجعلها غير رسمية، حيث يمكن لهذه الخطوط أن تعطي شعوراً رسمياً وذلك عند استخدامها بصورة صحيحة، ومزاوجتها مع خطوط Serif المناسبة.
الخطوط Serif والمسافة بين الأحرف
يُعتقد أنّ الخطوط Serif تزيد المسافة بين الأحرف، لكن هذا غير صحيح، بل على العكس تماماً فهذه الخطوط تجعل الأحرف تبدو قريبة من بعضها البعض أكثر.
الخطوط Sans Serif هي الخطوط الأفضل للعناوين
الخطوط Sans Serif مناسبة جداً للعناوين، لكن هناك عوامل أخرى يجب أن تؤخذ بعين الاعتبار عندما يأتي الأمر إلى الخطوط الجاذبة للانتباه، فالخطوط Serif يمكنها أيضاً جذب الانتباه إذا ما تم استخدامها بالطريقة المناسبة، فعلى سبيل المثال تستخدم الصحف المطبوعة التقليدية خطوط Serif سميكة في العناوين دوماً.
بعض النصائح حول استخدام الخطوط Serif وSans Serif

استخدم النماذج الجاهزة
ليس من الضروري أن تكون مصمماً محترفاً لتتعامل بشكل جيد مع الخطوط Serif وSans serif، بدلاً من ذلك يمكنك استخدام بعض النماذج الجاهزة والمصممة من قبل محترفين، حيث أنّ هناك الكثير من المواقع التي تقدم لك الكثير من النماذج المجانية، وحتى المدفوعة منها.
لا تستخدم الكثير من الخطوط
اجعل تصميمك محصوراً بخطين إن أمكن، بحيث تحافظ على نسبة متوازنة ما بين الخطوط Serif وSans serif، واحد من كل عائلة سيكون كافٍ لأغلب التصاميم.
حدد الخط المناسب تبعاً لمشروعك
إنّ كيفية اختيار خط مناسب تعتمد بالمقام الأول على نوع مشروعك، بالإضافة إلى المشاعر المراد إيصالها من المشروع والألوان المستخدمة ونمط الصور التي قمت بتصميمها، فيجب دائماً أن تراعي الفرق بين الخطوط Serif وSans Serif.
ختاماً
تعمل الخطوط Serif وSans Serif معاً بشكل رائع وتعطي انطباعاً جيداً لتصميمك، فتذكر دوماً أن الطريقة الأفضل لاختيار الخط المناسب تكون بمعرفة الهدف من المشروع والنية أو المشاعر التي يجب أن يظهرها للمتلقي، فأيّ الخطوط تفضل؟ Serif أم Sans Serif؟ شاركنا رأيك في التعليقات.